Because who doesn’t want a relaxing experience in a jar?
The holidays are here and we all know that sometimes trying to find the perfect gift and spending a bit more time with extended family can mean an increase in your stress levels.
If you’re struggling to find a gift for that skin care loving bestie or dehydrated aunt, why not give them a face mask or two (or three, or four). We all know face masks are a great way to wind down, relax, practice some good old self care and destress.
If the price tag is something that you’re worried about, we’re pleased to share that Soko Glam’s having a 30% off holiday sale for a limited time with code: SGWONDERLAND30. Oh wait, did we mention they’re also offering 40% off purchases over $195 with code SGWONDERLAND during cyber weekend?
So get your shopping carts ready and treat your besties and extended family to the gift of self-care because we’re listing our favorite face masks to gift this season below!

We’ll start by saying that this is a perfect mask for that bestie who needs a little special treatment and a nighttime relaxation moment.
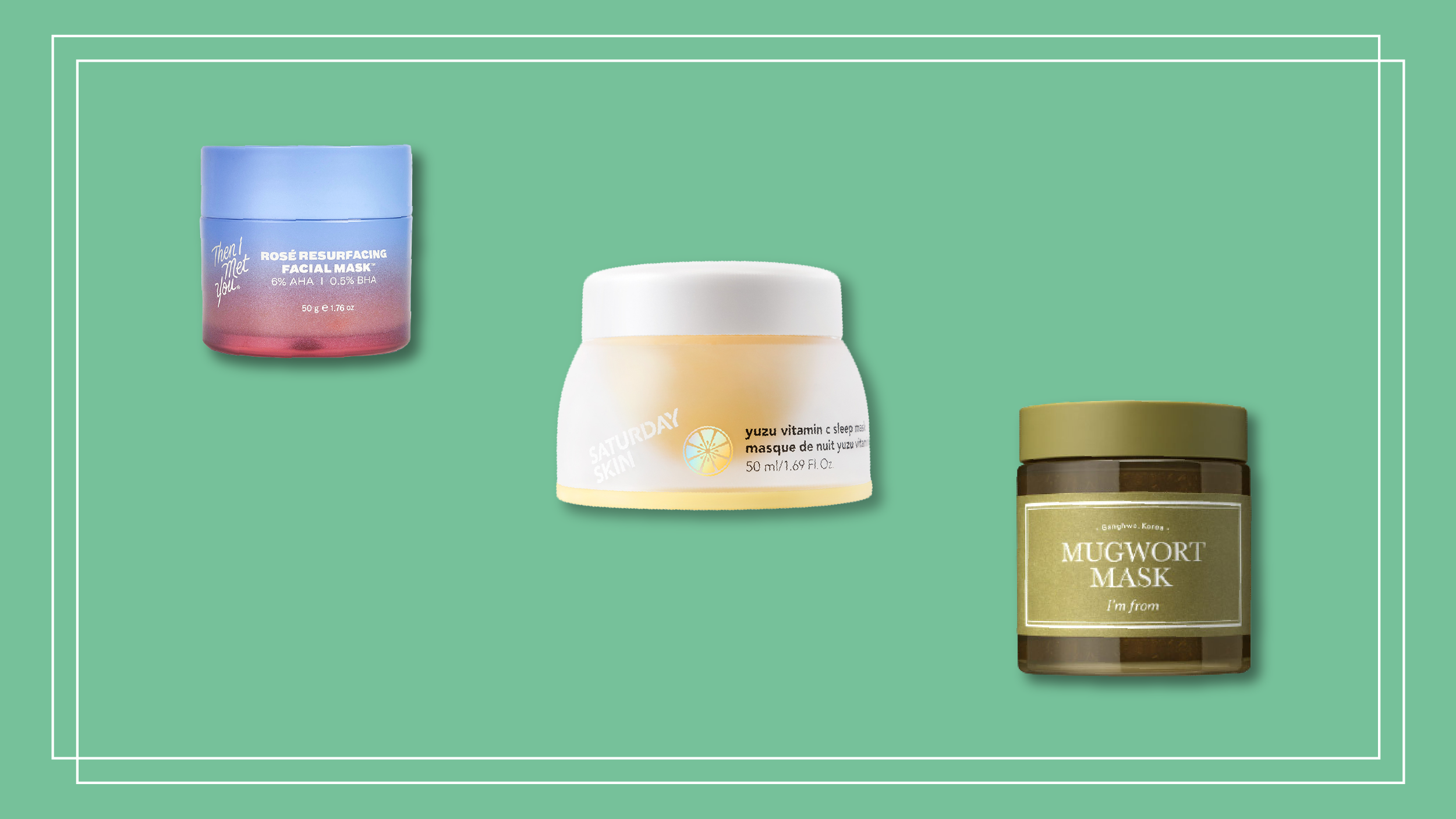
This multi-functional face mask contains mugwort, an adored ingredient in traditional Korean medicine known to calm inflammation, redness, and sensitivity while delivering that needed boost of hydration to the skin. And the herbal scent will instantly put your friends into a relaxing trance that helps them destress from a tense day of work. Pro-tip, this is a great option to add to their skin care fridge.
Then I Met You Rosé Resurfacing Facial Mask

Looking to give that skin care bestie a trip to a spa in a jar? The Then I Met You Rosé Resurfacing Facial Mask is exactly that.
Packed with powerful AHAs, BHAs, and our new favorite ingredient, resveratrol, this treatment is the perfect gift that will effectively slough off dead skin cells to reveal brighter skin! Because of its acid percentage, it also smoothes out fine lines and premature wrinkles like a pro.
In addition, the scent from the rose petal offers a luxurious experience that will have your friends instantly blown away from this mask. And just like the I’m From Mugwort Mask, this is also a great option to add to their growing skin care fridge!
Saturday Skin Yuzu Vitamin C Sleep Mask

Not a fan of wash-off masks? Or have that busy bestie that needs a little TLC overnight? Then Soko Glam’s best-selling sleeping is your gifting answer.
This 2021 Best of K-Beauty Award Winner® is a cocktail of our favorite ingredients like vitamin C, niacinamide, and retinol that gently exfoliates the skin overnight, treats hyperpigmentation, and delivers a youthful glow the next morning. And we can totally say that this mask smells SO GOOD! (This might be an on-going theme for us!) If we have to describe the scent, we’ll say that it is a concoction of fresh lemon deliciousness that will make you want to stick your entire nose into the jar.
+What masks are you looking to gift this season? Drop your lists below!